Font chữ là một yếu tố thường bị bỏ qua khi thiết lập blog. Việc chọn kiểu chữ phù hợp có thể quyết định giữ chân độc giả hay khiến họ rời đi. Trong bài viết này, cuahangtemplate sẽ giới thiệu các font chữ hàng đầu từ Google, có thể thay đổi đáng kể trải nghiệm viết blog của bạn.
1. Tầm quan trọng của font chữ
 |
| Font chữ có vai trò rất quan trọng trong việc nâng cao trải nghiệm người dùng |
Lựa chọn font chữ phù hợp cũng là một trong những cách thiết kế blog đẹp, có ảnh hưởng đáng kể đến khả năng đọc tổng thể và trải nghiệm của người đọc.
Tính dễ đọc của font chữ là yếu tố chủ chốt, đảm bảo sự phân biệt rõ ràng giữa các chữ cái và từ, giúp người đọc dễ dàng tiếp cận và hiểu nội dung.
Xây dựng thương hiệu: Fontchữ có thể giúp bạn xây dựng một thương hiệu mạnh mẽ cho blog. Bằng cách chọn font chữ phù hợp với chủ đề và thông điệp của blog, bạn tạo nên một bản sắc độc đáo và dễ nhớ, làm nổi bật blog trong tâm trí độc giả.
Tạo phong cách: Font chữ không chỉ là về tính đơn giản mà còn truyền đạt giai điệu và phong cách cho nội dung. Sự chọn lựa giữa fontchữ sans-serif đậm và font chữ serif truyền thống có thể tạo ra cảm giác hiện đại hoặc cổ điển, phản ánh phong cách cụ thể.
Tính nhất quán: Việc sử dụng font chữ nhất quán trên toàn blog giúp tạo ra một giao diện hài hòa. Sự nhất quán này tăng cường khả năng điều hướng và tương tác của người đọc, làm cho trải nghiệm của họ trở nên thuận lợi hơn.
Tóm lại, font chữ không chỉ đơn thuần là yếu tố thiết kế, mà còn là một phần quan trọng trong việc xây dựng thương hiệu, truyền đạt phong cách và tạo ra tính nhất quán cho blog của bạn. Việc chọn lựa font chữ đúng có thể nâng cao trải nghiệm người đọc và đồng thời tương thích với thông điệp và thương hiệu bạn muốn truyền đạt.
2. Những lưu ý khi lựa chọn font chữ
 |
| Lưu ý khi sử dụng font chữ |
Đảm Bảo Kích Thước và Màu Sắc Font Phù Hợp
Khi viết nội dung cho trang web, một yếu tố không thể phớt lờ là kích thước của font chữ. Điều quan trọng là giữ cho kích thước nằm trong khoảng từ 12 đến 14, tạo ra sự thoải mái cho người đọc. Ngoài ra, màu sắc của font cũng cần phải hài hòa với màu nền của trang web để tránh tạo ra cảm giác khó chịu và khó đọc. Hạn chế sự tương phản mạnh giữa màu chữ và màu nền để tránh gây chói lọi cho người đọc.
Lựa Chọn Font Phù Hợp với Nội Dung và Đối Tượng
Mỗi loại website có mục đích và đối tượng độc đáo. Việc chọn font phải phản ánh đúng nội dung và hướng tới đối tượng độc đáo của trang web. Hạn chế sử dụng những font quá phức tạp và cầu kỳ, vì điều này có thể làm mất tập trung của người đọc.
Đảm Bảo Thống Nhất Trong Sự Lựa Chọn Font
Một trang web nên duy trì tính nhất quán về font chữ bằng cách sử dụng 1-2 loại font chung. Việc sử dụng quá nhiều loại font có thể làm mất đi vẻ thẩm mỹ và làm khó chịu cho người đọc.
Sử Dụng Font Tiêu Chuẩn Cho Ngôn Ngữ Tương Ứng
Với trang web sử dụng tiếng Việt, việc sử dụng các font Unicode chuẩn là cực kỳ quan trọng. Điều này giúp đảm bảo rằng trang web không gặp lỗi font khi hiển thị tiếng Việt.
Tận Dụng Công Cụ Tạo Font Chữ
Hiện nay, có nhiều công cụ hỗ trợ việc chọn lựa font chữ phù hợp với thiết kế trang web trên nhiều nền tảng khác nhau. Các công cụ như Google Web Fonts, What the Font, Flipping Typical, Font Squirrel, và CSS Typeset cung cấp sự đa dạng và thuận tiện cho việc tìm và áp dụng font chữ vào trang web của bạn. Điều này giúp font luôn giữ được kiểu dáng và tạo hiệu quả tốt nhất cho trang web của bạn.
3. 8 font chữ hàng đầu dùng cho blog
3.1. Roboto
 |
| Roboto |
Cho đến thời điểm hiện tại, Roboto đang giữ vị trí là phông chữ được ưa chuộng nhất trên Google, không chỉ về số lượt tải xuống mà còn về số lượng cài đặt. Roboto, với thiết kế hiện đại và đơn giản, là một trong những font chữ đáng chú ý và phổ biến trong việc tạo ra trải nghiệm đọc dễ dàng cho nhiều loại blog khác nhau.
Một trong những ưu điểm nổi bật của Roboto chính là khả năng thích ứng linh hoạt với nhiều kiểu nội dung. Cho dù bạn viết về lĩnh vực kinh doanh, công nghệ, hay nghệ thuật, font chữ này vẫn giữ được sự ổn định và thẩm mỹ, giúp tạo ra một không gian đọc hài hòa và trực quan.
Thiết kế của Roboto nhấn mạnh vào tính đơn giản và dễ đọc, giúp tránh xa khỏi sự phức tạp không cần thiết. Điều này làm cho nội dung trên trang web trở nên rõ ràng và dễ tiếp cận, kể cả đối với độc giả mới.
Roboto không chỉ có vẻ ngoại hình hiện đại mà còn được Google tối ưu hóa cho trải nghiệm trên nền tảng di động. Điều này đặc biệt quan trọng trong thời đại người dùng di động, nơi mà khả năng đáp ứng và độ tương thích trên điện thoại di động và máy tính bảng là quan trọng.
3.2. Open Sans
 |
| Open Sans |
Open Sans là một lựa chọn lý tưởng cho các blog chuyên nghiệp và nội dung phong phú. Với thiết kế rõ ràng và dễ đọc, font chữ này không chỉ mang lại sự chuyên nghiệp mà còn tăng cường trải nghiệm đọc của người đọc.
Điều đặc biệt về Open Sans là sự linh hoạt trong việc áp dụng cho nhiều loại nội dung khác nhau. Dù là bài viết văn bản, hình ảnh, hay tiêu đề, Open Sans vẫn giữ được độ tương thích và thẩm mỹ.
Với kiểu chữ đơn giản nhưng không kém phần hiện đại, Open Sans chủ động hòa mình vào nền của trang web, tạo ra một không gian đọc dễ nhìn và thoải mái. Điều này đặc biệt quan trọng để đảm bảo độc giả có trải nghiệm thoải mái khi duyệt qua các bài viết và trang của blog.
Khả năng thích ứng của Open Sans cũng đáng chú ý. Dù bạn đang viết về lĩnh vực kỹ thuật, nghệ thuật, hay thậm chí là thể thao, font chữ này vẫn giữ được sự ổn định và đồng nhất trong mọi ngữ cảnh. Điều này giúp tạo ra một trang web chuyên nghiệp và thân thiện với người đọc.
3.3. Lato
Lato là một font chữ mang đến sự nhẹ nhàng và tinh tế, tạo nên sự thoải mái trong trải nghiệm đọc và làm cho nó trở thành một lựa chọn phổ biến đối với nhiều loại blog với nội dung chủ đề đa dạng.
 |
| Lato |
Một trong những điểm mạnh lớn của Lato chính là độ dễ đọc của nó. Thiết kế của font chữ này được tối ưu hóa để cung cấp một trải nghiệm đọc mượt mà, giúp người đọc dễ dàng tiếp cận thông tin mà không gặp khó khăn.
Lato có sự đa dạng và linh hoạt trong việc thích ứng với nhiều chủ đề và ngữ cảnh khác nhau. Cho dù bạn viết về thế giới nghệ thuật, kinh doanh, hay công nghệ, font chữ này vẫn giữ được vẻ đẹp tự nhiên và không gian thoải mái, tạo ra một trang web linh hoạt và thân thiện với độc giả.
Sự tinh tế của Lato không chỉ là về vẻ ngoại hình, mà còn nằm trong sự cân nhắc tỉ mỉ về việc làm cho mọi từ và câu trở nên đẹp mắt. Các kích thước và khoảng cách được điều chỉnh sao cho tạo ra sự cân bằng hoàn hảo giữa các yếu tố, giúp tối ưu hóa trải nghiệm đọc trên mọi thiết bị.
3.4. Montserrat
Montserrat là một font chữ với thiết kế sạch sẽ và hiện đại, làm nổi bật sự chuyên nghiệp và độ độc đáo trong trải nghiệm đọc trên blog. Được tạo ra bởi Julieta Ulanovsky, Montserrat mang đến cho người sử dụng một lựa chọn tuyệt vời để làm nổi bật nội dung của họ và tạo nên ấn tượng mạnh mẽ từ người đọc.
Điều đặc biệt về Montserrat chính là sự đa dạng của nó. Với nhiều kiểu chữ và trọng lượng khác nhau, bạn có thể dễ dàng tùy chỉnh font chữ theo phong cách của mình. Có sẵn cả trong chữ in và chữ in đậm, Montserrat giúp bạn tạo ra những điểm nhấn mạnh và tương phản hiệu quả trong bài viết của mình.
 |
| Montserrat |
Một trong những điểm mạnh của Montserrat là khả năng tương thích với nhiều loại nội dung khác nhau. Cho dù bạn làm việc trong lĩnh vực nghệ thuật, thương mại điện tử hay nội dung thị trường hóa, font chữ này vẫn giữ được tính độc đáo và đồng thời chăm sóc đến khả năng đọc dễ dàng.
Sự sáng tạo trong việc kết hợp các yếu tố của Montserrat không chỉ làm cho blog của bạn trở nên chuyên nghiệp mà còn thể hiện cái nhìn sáng tạo và đẳng cấp. Với khả năng thích ứng đa dạng, Montserrat là một lựa chọn lý tưởng để làm nổi bật nội dung và gây ấn tượng mạnh mẽ với độc giả.
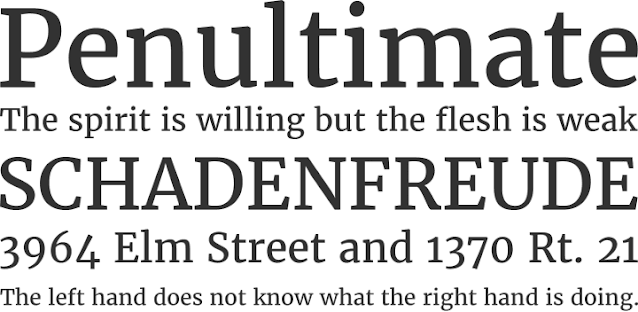
3.5. Merriweather
Merriweather là một font chữ với sự hòa quyện độc đáo giữa độ đậm và độ nhẹ, mang lại một trải nghiệm đọc tuyệt vời cho các blog tập trung vào nghệ thuật, văn hóa, và các chủ đề sâu sắc. Được phát triển bởi Eben Sorkin, font này không chỉ nổi bật với thiết kế blog đẹp mắt mà còn chú trọng đến khả năng đọc và thoải mái của người đọc.
 |
| Merriweather |
Merriweather được tối ưu hóa cho việc đọc trên màn hình, đảm bảo rằng người đọc có trải nghiệm đọc mượt mà mà không gặp mệt mỏi. Với các biến thể độ dày khác nhau, Merriweather giúp bạn tạo ra sự độc đáo và sự chú ý trong từng phần của bài viết.
Khả năng tương thích của Merriweather với nền tảng di động và máy tính bảng cũng là một điểm mạnh. Điều này đặc biệt quan trọng trong thời đại ngày nay khi người đọc sử dụng nhiều thiết bị khác nhau để truy cập nội dung. Dù là trên điện thoại di động hay máy tính bảng, sự linh hoạt của Merriweather giúp bảo đảm rằng nội dung của bạn luôn hiển thị đẹp mắt và dễ đọc.
Sự hòa quyện giữa độ đậm và độ nhẹ tạo nên sự cân đối, giúp làm nổi bật các chi tiết quan trọng trong bài viết. Điều này làm cho Merriweather trở thành một font phổ biến trong các blog tập trung vào nghệ thuật, văn hóa và các chủ đề mang tính tri thức.
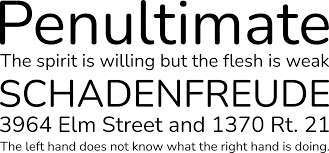
3.6. Nunito
Nunito là một lựa chọn xuất sắc cho các blog cá nhân hoặc nội dung chủ đề nhẹ nhàng, với sự thân thiện và độ dễ đọc nổi bật. Được phát triển bởi Vernon Adams, font chữ này mang đến một sự nhẹ nhàng và thoải mái, giúp tạo nên không khí tươi mới cho độc giả.
 |
| Nunito |
Một trong những ưu điểm nổi bật của Nunito là thiết kế linh hoạt của nó, vừa đơn giản vừa trang nhã. Điều này giúp làm nổi bật nội dung mà không làm mất đi sự chuyên nghiệp. Với các đường nét mềm mại và sự cân bằng về tỷ lệ, Nunito có thể tạo ra một trải nghiệm đọc thoải mái và hấp dẫn.
Độ dày và độ nghiêng của Nunito cũng được tối ưu hóa, tạo nên sự đồng nhất trong từng đoạn văn và tiêu đề. Điều này giúp tạo ra một giao diện thống nhất và chuyên nghiệp trên toàn bộ blog. Đồng thời, khả năng tương thích với nền tảng di động cũng là một điểm mạnh, đảm bảo rằng người đọc có thể trải nghiệm tốt nhất trên mọi thiết bị.
Nunito không chỉ giới hạn ở việc đẹp mắt mà còn thể hiện sự dễ sử dụng trong việc đồng bộ với các phông chữ khác. Kết hợp Nunito với các font khác nhau có thể tạo nên sự độc đáo và phong cách riêng biệt cho blog của bạn.
3.7. Playfair Display
Playfair Display, với thiết kế chữ serif độc đáo, là một lựa chọn tuyệt vời cho các blog tập trung vào thời trang, đời sống và nội dung có tính chất nghệ thuật. Font chữ này là sự kết hợp hoàn hảo giữa sự sang trọng và tinh tế, giúp làm nổi bật nội dung một cách độc đáo và lôi cuốn độc giả.
Mỗi đường nét trong Playfair Display được chăm chút kỹ lưỡng, từ serif tinh tế đến độ cong của các chữ cái, tạo ra một thiết kế đặc biệt và phức tạp. Sự độc đáo này giúp blog của bạn nổi bật giữa đám đông và tạo ra một ấn tượng mạnh mẽ.
 |
| Playfair Display |
Playfair Display không chỉ thu hút ở chỗ ngoại hình bề ngoài, mà còn ở chất lượng đọc tuyệt vời mà nó mang lại. Các serif được thiết kế để tối ưu hóa sự đọc trên màn hình, đảm bảo rằng người đọc có trải nghiệm đọc thoải mái mà không mỏi mắt.
Điểm độc đáo của Playfair Display là khả năng linh hoạt trong việc áp dụng cho nhiều loại nội dung khác nhau. Cho dù bạn viết về thời trang, nghệ thuật, hay các chủ đề đời sống, font chữ này vẫn giữ được sự phong cách và độ chuyên nghiệp.
Với sự kết hợp giữa vẻ ngoại hình lôi cuốn và khả năng đọc tốt, Playfair Display không chỉ là một font chữ, mà còn là một yếu tố quan trọng giúp blog của bạn nổi bật và thu hút độc giả.
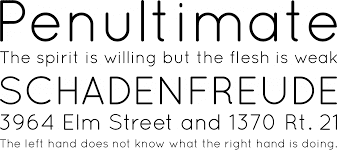
3.8. Quicksand
Quicksand, với thiết kế hiện đại và độ đậm nhẹ linh hoạt, là một sự lựa chọn xuất sắc cho nhiều chủ đề blog. Font chữ này không chỉ làm tôn lên tính hiện đại và sáng tạo của trang web mà còn mang lại trải nghiệm đọc tuyệt vời cho người đọc.
 |
| Quicksand |
Điểm độc đáo của Quicksand là sự kết hợp hoàn hảo giữa độ đậm và nhẹ, tạo ra một cái nhìn thoải mái và dễ chịu. Các đường nét trong chữ được chăm chút, đảm bảo rằng mỗi chữ cái đều rõ ràng và dễ nhìn.
Khả năng linh hoạt của Quicksand khiến nó phù hợp với nhiều loại nội dung, từ blog cá nhân đến các trang web chuyên nghiệp. Font chữ này có khả năng thích ứng với các chủ đề khác nhau mà vẫn giữ được tính thẩm mỹ và chuyên nghiệp.
Ngoài ra, Quicksand còn là một lựa chọn tốt cho trải nghiệm đọc trên màn hình, với kích thước chữ vừa đủ và khoảng cách giữa các chữ cái hợp lý. Điều này giúp người đọc duyệt qua nội dung một cách dễ dàng và thoải mái.
Tóm lại, việc lựa chọn Phông chữ không chỉ là một bước quan trọng trong thiết kế blog, mà còn là cơ hội để bạn thể hiện dấu ấn cá nhân của mình. Khả năng đọc nội dung đóng vai trò quan trọng trong trải nghiệm người dùng trên trang web của bạn. Một phông chữ hợp lý không chỉ giữ cho nội dung dễ đọc mà còn giúp giảm tỷ lệ thoát và tăng thời gian duyệt web. Với 6 gợi ý trên, hi vọng sẽ giúp ích cho bạn.


Post a Comment