{tocify} $title = {Mục lục bài viết}
Blogspot là một nền tảng web phổ biến được ứng dụng rộng rãi trong nhiều ngành nghề. Với giao diện đơn giản và dễ sử dụng, nó trở thành một lựa chọn lý tưởng để quảng bá hình ảnh và sản phẩm. Việc sở hữu một trang web hoạt động mượt mà và hiệu quả là vô cùng quan trọng.
Tuy nhiên, trong quá trình sử dụng, bạn vẫn gặp những vấn đề khiến bạn phải loay hoay tìm cách khắc phục. Dịch vụ sửa và nâng cấp Blogspot theo yêu cầu không chỉ giúp bạn khắc phục lỗi mà còn giúp tối ưu hóa trang web của bạn. Bạn có thể tiếp tục phát triển blog của mình mà không bị gián đoạn bởi những vấn đề không mong muốn.
Blogspot là gì?
Blogspot (còn được gọi là Blogger) là một hệ thống weblog. Blogger là cho phép người dùng tạo ra một trang web hoàn toàn miễn phí. Tại đây, bạn không cần phải chi trả một đồng nào để duy trì mà vẫn có thể chia sẻ hình ảnh, video hay sáng tạo nội dung mới trên Internet.

|
| Blogspot là gì? |
Blogger được phát triển bởi công ty Pyra Labs vào tháng 8 năm 1999. Tháng 2 năm 2003, hệ thống này đã được Google mua lại. Google đã liên tục phát triển và cập nhật thêm nhiều tính năng cho blogspot. Cụ thể:
- Năm 2004, Google mua lại Picasa và tích hợp vào Blogger để lưu trữ và quản lý hình ảnh.
- Ngày 09/05/2004, Blogger đã cung cấp kho giao diện mẫu với thiết kế đẹp mắt, thân thiện hơn. Bên cạnh đó, cũng có tính năng đăng bài lên Blogger bằng email.
- Ngày 14/08/2006, Blogger tiếp tục công bố phiên bản thử nghiệm với nhiều tính năng nổi trội như liên kết với server của Google.
- Đến tháng 12/2006, phiên bản Blogger chính thức được phát hành, người dùng cần có tài khoản Google để trải nghiệm được tất cả tính năng.
Trải qua hơn 24 năm phát triển, Blogspot đã trở thành một trong những nền tảng blog web 2.0 thịnh hành và ổn định nhất trên thế giới. Nó không chỉ giúp bạn thỏa mãn niềm đam mê sáng tạo, thể hiện bản thân, mà còn giúp quảng bá sản phẩm, kiếm thêm thu nhập bằng cách đặt quảng cáo, kinh doanh online.
3 lý do chính khiến Blogspot là lựa chọn lý tưởng
Blogspot là lựa chọn lý tưởng, và điều này không phải là ngẫu nhiên. Có ba lý do rất thuyết phục để nền tảng này ngày càng trở nên phổ biến:
1. Tốc Độ Tải Nhanh
Blogspot không chỉ là nơi lưu trữ thông tin, mà còn là nơi mà sự tận dụng linh hoạt của Google Cloud được kết hợp mạnh mẽ. Việc host cả nội dung, kể cả hình ảnh, trên Google Cloud giúp blog chạy với tốc độ nhanh chóng. Bạn có thể mô tả nó như một "đường đua" mà blog của bạn đang trượt qua mỗi trang.
2. Đơn Giản và Dễ Sử Dụng
- Việc tạo blog trên Blogspot không chỉ nhanh chóng mà còn đơn giản. Người dùng chỉ cần một địa chỉ email Google để bắt đầu.
- Blogspot được thiết kế với giao diện người dùng thân thiện, với các phần và tính năng được sắp xế rõ ràng. Các nút chức năng được đặt tại những vị trí dễ tiếp cận và hiểu rõ, giúp người dùng dễ dàng thao tác mà không cần phải mất nhiều thời gian tìm hiểu.
- Giao diện của Blogspot hỗ trợ tính năng "drag-and-drop", cho phép người dùng kéo và thả các phần tử như hình ảnh, video, hoặc các widget khác vào bài viết một cách dễ dàng. Điều này giúp tạo ra nội dung đa dạng mà không đòi hỏi kiến thức kỹ thuật cao.
- Việc quản lý nội dung trên Blogspot được thực hiện thông qua giao diện quản trị đơn giản. Người dùng có thể dễ dàng viết và chỉnh sửa bài viết, quản lý danh sách đăng bài, và kiểm soát các tùy chọn hiển thị chỉ bằng vài cú nhấp chuột.
- Blogspot được tích hợp chặt chẽ với các dịch vụ khác của Google như Google Drive, Google Photos, và YouTube. Việc này giúp người dùng có thể dễ dàng chia sẻ và nhúng nội dung từ những nguồn khác nhau mà không phải làm nhiều bước phức tạp.
3. Miễn Phí
Lý do lớn nhất mà Blogspot thu hút người dùng là chính sách miễn phí toàn bộ. Tất cả các tính năng, dịch vụ và không gian lưu trữ đều được cung cấp miễn phí. Không có bất kỳ chi phí nào liên quan trừ khi bạn quyết định mua các theme từ bên thứ ba. Việc này tạo ra một ngưỡng cửa thấp, giúp người dùng có thể bắt đầu ngay lập tức mà không lo lắng về nhu cầu tài chính.
Trên tất cả, sự kết hợp giữa tốc độ, đơn giản và miễn phí đã làm cho Blogspot trở thành một điểm xuất phát lý tưởng cho những người mới bắt đầu hoặc người muốn xây dựng và quản lý blog một cách hiệu quả mà không phải đối mặt với các rắc rối phức tạp hay chi phí đáng kể."
Để tạo blogspot, bạn tham khảo thêm bài viết:
Những lỗi thường gặp ở Blogspot
Có một số lỗi liên quan đến hiển thị bài viết ở Blogspot thường gặp
Bị mất bài ở trang chủ và trên nhãn
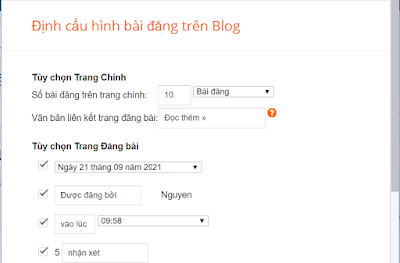
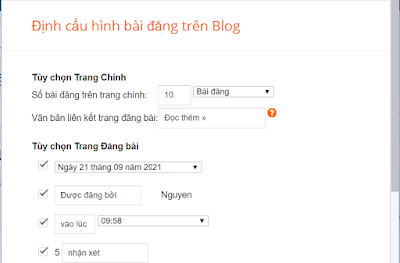
Chẳng hạn bạn xuất bản 10 bài đăng trên trang chủ, theo mặc định của Blogspot - số lượng bài viết sẽ hiển thị trên trang chủ là 10 bài. Chúng ta có thể thay đổi bằng cách vào "Bố cục" - trong mục "Bài đăng trên blog" bấm vào "Chỉnh sửa" và thay đổi con số trong bảng "Định cấu hình bài đăng trên Blog".

|
| Bảng "Định cấu hình bài đăng trên Blog". |
Tuy nhiên, rất nhiều trường hợp trang chủ hay nhãn blog chỉ thấy hiển thị có 4,5 bài. Lượng bài viết hiển thị trên trang chủ và nhãn ít hơn so với số bài viết đã được thiết lập trong bảng điều khiển.
Nguyên nhân là do đâu?
Để đảm bảo thời gian tải trang hiệu quả, chức năng tự động phân trang (auto-pagination) của Blogger sẽ tự động giảm lượng bài viết hiển thị trên trang chủ khi tổng dung lượng bài đăng vượt quá giới hạn cho phép. Điều này có nghĩa là, đối với những bài viết chi tiết, đặc biệt là những bài viết chứa nhiều hình ảnh, tỷ lệ xác suất gặp lỗi là rất cao.
Quá trình auto-pagination này có thể dẫn đến việc một phần của nội dung bài viết bị cắt giảm trên trang chủ, chỉ hiển thị một số lượng nội dung giới hạn. Điều này có thể gây khó khăn cho người đọc khi họ muốn xem nội dung đầy đủ mà không phải chuyển sang trang chi tiết của bài viết.
Lỗi font chữ

|
| Lỗi font chữa trong blogspot |
Lỗi font chữ trong Blogspot có thể xuất hiện vì nhiều nguyên nhân khác nhau và ảnh hưởng rất lớn đến trải nghiệm người đọc. Có một số nguyên nhân phổ biến sau:
- Mã CSS được sử dụng để thiết lập font chữ có thể chứa lỗi hoặc không được cấu hình đúng cách.
- Mẫu thiết kế có thể chứa lỗi trong cài đặt font chữ hoặc sử dụng font không hỗ trợ.
- Font chữ được chỉ định không tồn tại hoặc không tải được.
- Trình duyệt lưu trữ phiên bản cũ của trang, bao gồm cài đặt font chữ.
- Một số font chữ có thể không được hỗ trợ trên tất cả các trình duyệt.
- Nếu bạn sử dụng widget hoặc mã nhúng từ các nguồn bên ngoài, chúng có thể chứa lỗi cấu hình font chữ.
Không hiển thị hình ảnh hoặc hình ảnh bị tràn khung

|
| Lỗi hiển thị hình ảnh |
Rất nhiều Blog gặp phải lỗi không hiển thị hình ảnh hoặc hình ảnh bị tràn khung trên Blogspot. Lỗi này có thể do các nguyên nhân sau:
- Liên kết (URL) đến hình ảnh có thể bị sai hoặc đã bị thay đổi.
- Hình ảnh có thể không hiển thị nếu có lỗi quyền truy cập hoặc nếu tệp tin ảnh đã bị xóa.
- Dung lượng hoặc kích thước hình ảnh quá lớn
- Vấn đề với kết nối internet hoặc dịch vụ lưu trữ có thể làm cho hình ảnh không tải được.
- Mã nhúng hoặc tiện ích có thể gây xung đột và ảnh hưởng đến hiển thị hình ảnh.
- Mã CSS có thể được cấu hình không đúng, làm cho hình ảnh bị tràn khung hoặc ẩn đi.
- Mẫu thiết kế có thể không tương thích với cách Blogspot xử lý hình ảnh.
- Cài đặt hiển thị hình ảnh trong bảng điều khiển Blogspot có thể làm ảnh hưởng đến cách hình ảnh được hiển thị.
Khi gặp vấn đề với hiển thị hình ảnh trên Blogspot, việc kiểm tra từng nguyên nhân có thể giúp xác định và sửa lỗi một cách hiệu quả.
Tiện ích phân trang không hoạt động
Để sử dụng tiện ích phân trang trên Blogspot hiệu quả, có một số điều quan trọng cần lưu ý. Trước hết, số lượng bài đăng trên trang chủ hoặc trang nhãn phải lớn hơn số bài đăng bạn giới hạn để hiển thị. Ví dụ, nếu bạn giới hạn số bài đăng hiển thị ở trang chủ là 5, thì số bài đăng trên blog của bạn phải lớn hơn 5 để tiện ích phân trang hoạt động.
Nếu số lượng bài đăng không đạt đến mức giới hạn bạn đặt, tiện ích phân trang có thể không xuất hiện hoặc chỉ xuất hiện một phần. Điều này có thể tạo ra một trải nghiệm người đọc không nhất quán và gây khó chịu.
Ngoài ra, nếu bạn cài đặt blog ở trạng thái chỉ có tác giả xem được, tiện ích phân trang cũng sẽ không hiển thị. Điều này có nghĩa là, nếu blog của bạn không được công khai, chỉ tác giả mới có thể xem trang chủ hoặc trang nhãn với nhiều bài đăng hơn và thấy tiện ích phân trang.
Lỗi hiển thị trên các thiết bị di động

|
| Giao diện chuẩn Responsive |
Lỗi này gặp khi blog của bạn không được thiết kế chuẩn Responsive.
Giao diện responsive (Responsive Design) là một phương pháp thiết kế website nhằm tạo ra một trang web linh hoạt, có khả năng tự động điều chỉnh với nhiều thiết bị truy cập khác nhau, bao gồm máy tính bàn, điện thoại di động và máy tính bảng.
Khi triển khai giao diện responsive, các yếu tố trên trang web sẽ tự động thích ứng, điều chỉnh kích thước, định dạng, và bố cục của nội dung để phù hợp với kích thước màn hình cụ thể của từng thiết bị truy cập. Điều này giúp đảm bảo rằng trang web không chỉ trông đẹp trên mọi thiết bị, mà còn cung cấp trải nghiệm người dùng mượt mà và thân thiện nhất.
Bên cạnh việc thích ứng với kích thước màn hình, giao diện responsive cũng có thể xem xét các yếu tố khác như tốc độ tải trang, ẩn/hiện phần nội dung theo kích thước màn hình, và cả việc điều chỉnh menu để phù hợp với môi trường trực quan của người dùng trên thiết bị di động.
Tầm quan trọng của giao diện responsive ngày càng gia tăng trong ngữ cảnh một thế giới ngày nay, nơi mà người dùng truy cập internet từ nhiều loại thiết bị khác nhau. Điều này giúp doanh nghiệp và các trang web duy trì và cải thiện mức độ tương tác và thị trường tiếp cận, đồng thời nâng cao trải nghiệm người dùng và tạo ra sự linh hoạt trong quản lý và phát triển trang web.
SEO không hiệu quả

|
|
SEO rất quan trọng
|
Có nhiều lý do khiến blogspot không đạt được hiệu suất SEO mong muốn. Nguyên nhân có thể do:
- Tiêu đề và mô tả trang không chứa từ khóa quan trọng và không hấp dẫn người đọc.
- Nội dung trang chứa ít thông tin hữu ích hoặc không độc đáo, không cung cấp giá trị cho người đọc.
- Trang web hoặc bài viết không được index bởi công cụ tìm kiếm. Kiểm tra cài đặt robots.txt và noindex tags để đảm bảo rằng nội dung của bạn có thể được index.
- URL của bài viết không tối ưu hóa, không chứa từ khóa hay có cấu trúc không thân thiện với SEO.
- Thiếu liên kết nội bộ giữa các bài viết, trang và nội dung liên quan.
- Tối ưu hóa hình ảnh, sử dụng CDN, và giảm bớt các yếu tố gây chậm trang.
- Thiếu sự tương tác trên các mạng xã hội có thể ảnh hưởng đến sự lan truyền và tầm ảnh hưởng của nội dung.
Tốc độ tải trang chậm

|
|
Tốc độ tải trang chậm gây ra khó chịu cho người dùng
|
Tốc độ tải trang chậm có thể do:
- Hình ảnh kích thước hoặc dung lượng lớn
- Số lượng yêu cầu HTTP lớn: Mỗi yêu cầu HTTP để tải một tài nguyên (hình ảnh, stylesheet, script, v.v.) đều mất một khoảng thời gian. Nếu trang web có quá nhiều yêu cầu, thời gian tải sẽ tăng lên.
- JavaScript có thể làm chậm quá trình tải trang, đặc biệt là khi có mã JavaScript không được tối ưu hoá hoặc chặn tải toàn bộ trang.
- Mã CSS có thể chặn tải trang khi nó được đặt ở đầu trang (render-blocking). Điều này có thể xảy ra nếu CSS chưa được tối ưu hoá hoặc được đặt ở phần đầu của trang.
- Cache giúp giảm thời gian tải trang cho người dùng quay lại trang web. Nếu cài đặt cache không hiệu quả, trình duyệt sẽ phải tải lại các tài nguyên, làm tăng thời gian tải.
- Thiết kế trang web với quá nhiều yếu tố phức tạp có thể làm tăng thời gian tải. Một số tính năng và hiệu ứng có thể yêu cầu tải thêm nhiều tài nguyên.
- Việc sử dụng font chữ có kích thước lớn có thể làm tăng thời gian tải, đặc biệt là khi người dùng truy cập từ các thiết bị có kết nối internet chậm.
Sử dụng các công cụ kiểm tra tốc độ tải trang như Google PageSpeed Insights có thể giúp bạn xác định vấn đề và thực hiện các biện pháp khắc phục.
Không tích hợp được các Widget
Đôi khi bạn sẽ gặp trường hợp không tích hợp được các widget (tiện ích) vào blogspot. Điều này có thể do:
- Mã widget có thể không được sao chép hoặc dán đúng cách trong mã nguồn của blog.
- JavaScript của widget có thể bị chặn bởi các cài đặt an toàn hoặc bảo mật trên Blogspot.
- Một số widget có thể xung đột với mã HTML khác trên trang, gây ra sự không ổn định.
- Một số giao diện hoặc mẫu thiết kế không hỗ trợ một số loại widget hoặc mã nhúng cụ thể.
Có những trường hợp, các bạn không muốn tích hợp thêm tiện ích theo cách thông thường do khi thêm tiện ích sẽ xuất hiện toàn bộ web, từ trang chủ, bài viết, label ...Bạn muốn chỉ thêm tiện ích vào một vị trí bất kỳ ví dụ như trang chủ hoặc là label, bài viết, trang...
Trỏ tên miền về blogspot

|
| Tên miền giúp blogspot của bạn chuyên nghiệp |
Trỏ tên miền về Blogspot giúp liên kết tên miền mà bạn đã đăng ký từ một nhà cung cấp dịch vụ tên miền với blog của bạn trên Blogspot. Khi bạn trỏ tên miền, địa chỉ web của bạn sẽ xuất hiện dưới dạng "www.tenmien.com" thay vì "tenmien.blogspot.com", giúp tạo nên một địa chỉ web chuyên nghiệp và dễ nhớ hơn.
Đôi khi bạn cũng sẽ gặp phiền toái khi không biết cách trỏ tên miền về blogspot hay gặp lỗi khi thực hiện.
Trên đây chỉ là 9 lỗi phổ biến hay gặp nhất khi bạn sử dụng Blogspot, thực tế thì còn rất nhiều các lỗi khác nữa mà chũng tôi không trình bày hết. Để "bắt bệnh" và xử lý lỗi bạn cần đến dịch vụ sửa Blogspot chuyên nghiệp.
Dịch vụ sửa và nâng cấp Blogspot theo yêu cầu
Bạn đang sở hữu blogspot nhưng chưa biết cài đặt và sử dụng hay đang gặp lỗi khi sử dụng? Số lượng người sử dụng tăng cao, Blogspot là công cụ kinh doanh hữu hiệu, do vậy blog cần phải được nâng cấp phát triển cập nhật sao cho khách hàng và đối tác tiện dụng, dễ tìm kiếm thông tin, và đặc biệt là nhận thấy sự khác biệt, đẳng cấp của công ty bạn.

|
Dịch vụ sửa và nâng cấp Blogspot của CUAHANGTEMPALTE
Hãy để CUAHANGTEMPLATE giúp bạn sửa chữa và nâng cấp blogspot của bạn. Các dịch vụ sửa chữa và nâng cấp
- Thiết Kế Giao Diện Chuyên Nghiệp
- Tối Ưu Hóa Giao Diện Responsive
- Sửa Lỗi Mã Nguồn HTML và CSS
- Tích Hợp Các Tiện Ích Và Tính Năng Theo Yêu Cầu
- Hỗ Trợ Kỹ Thuật và Bảo Trì
- Chuyển Đổi Từ Giao Diện Cũ Sang Mới
Ngoài ra, chúng tôi nhận thiết kế và Rip web theo yêu cầu.
Các lĩnh vực thường xuyên yêu cầu chỉnh sửa và nâng cấp
Các lĩnh vực thường xuyên yêu cầu chỉnh sửa và nâng cấp trang web để duy trì tính cập nhật và thu hút khách hàng.
- Chỉnh Sửa và Nâng Cấp Trang Web Bán Hàng
Chúng tôi tập trung vào tối ưu hóa trang web bán hàng, cải thiện trải nghiệm mua sắm, và tăng cường tính năng để thu hút và giữ chân khách hàng.
- Trang Web Giới Thiệu Doanh Nghiệp
Chúng tôi chuyên chỉnh sửa và nâng cấp trang web giới thiệu doanh nghiệp để tạo ấn tượng mạnh mẽ và chuyên nghiệp đối với khách hàng. Điều này bao gồm cải thiện giao diện, tối ưu hóa nội dung và tích hợp các tính năng mới.
- Trang Web Tin Tức và Báo Điện Tử
Với lĩnh vực tin tức và báo điện tử, chúng tôi thường xuyên cập nhật hệ thống để đảm bảo khả năng tương tác tốt, tối ưu hóa trải nghiệm người đọc, và tích hợp các tính năng chia sẻ mạng xã hội.
- Trang Web Bất Động Sản, Nhà Đất, Nội Thất
Trang web liên quan đến bất động sản thường yêu cầu cập nhật thông tin thị trường, hình ảnh chất lượng cao và tính năng tìm kiếm hiệu quả. Chúng tôi đảm bảo rằng trang web của bạn phản ánh đầy đủ nét đặc trưng và giá trị của sản phẩm.
- Trang Web Văn Phòng Luật, Luật Sư
Đối với lĩnh vực pháp lý, chúng tôi thực hiện các chỉnh sửa để đảm bảo nội dung pháp lý chính xác và dễ hiểu, tăng cường tính thân thiện với công cụ tìm kiếm, và cung cấp thông tin chi tiết về dịch vụ luật.
- Trang Web Du Lịch và Văn Hóa
Trang web trong lĩnh vực du lịch và văn hóa thường cần được nâng cấp để hiển thị các địa điểm độc đáo, cung cấp thông tin về sự kiện và hoạt động, cũng như tối ưu hóa tính năng đặt phòng và đánh giá.
- Trang Web Nhà Hàng, Quán Cafe, Khách Sạn
Với ngành dịch vụ ẩm thực và khách sạn, chúng tôi tập trung vào cải thiện trang web để thúc đẩy trải nghiệm người dùng, đặt đặc biệt chú ý đến hình ảnh, menu trực tuyến, đặt chỗ và đánh giá khách hàng.
Bằng cách này, chúng tôi đảm bảo rằng trang web của bạn không chỉ đáp ứng nhu cầu kinh doanh hiện tại mà còn sẵn sàng cho sự mở rộng và phát triển trong tương lai.
Quy trình sửa chữa và nâng cấp Blogspot
Bước 1: Tiếp Nhận Và Tư Vấn Thông Tin
Chúng tôi tiếp nhận yêu cầu sửa chữa hoặc nâng cấp từ phía khách hàng. Đồng thời sẽ tư vấn quý khách những định hướng phù hợp với sự phát triển đáp ứng công nghệ hiện nay.
Bước 2: Phân Tích Yêu Cầu Và Báo Giá
Chúng tôi phân tích yêu cầu và trao đổi ý kiến, đưa ra giải pháp toàn diện. Sau đó, sẽ thảo luận và chốt lại các vấn đề để đưa ra báo giá.
Bước 3: Thanh Toán Đặt Cọc
Sau khi chốt thỏa thuận, khách hàng thanh toán một phần tiền đặt cọc (thường là 50% giá trị). Nếu quý khách thanh toán 100% sẽ được ưu tiên thời gian hoàn thành sớm hơn dự kiến
Bước 4: Nghiệm Thu và Bàn Giao
Sau khi hoàn thành, chúng tôi tiến hành nghiệm thu theo thỏa thuận trước đó. Khách hàng được kiểm tra và đánh giá. Thanh toán phần chi phí còn lại sẽ được thực hiện theo thoả thuận. Nếu có vấn đề phát sinh ngoài hợp đồng, chúng tôi sẽ bàn bạc để đưa ra giải pháp phù hợp.
Bước 5: Chính Sách Bảo Hành và Hỗ Trợ
CUAHANGTEMPLATE cam kết bảo hành trọn đời cho khách hàng sử dụng dịch vụ hosting và thiết kế web trọn gói của chúng tôi, đồng thời cung cấp chính sách hỗ trợ đầy đủ.
Nếu bạn có nhu cầu nâng cấp hoặc sửa lỗi Blogspot theo yêu cầu hoặc thiết kế lại web blogspot, Vui lòng liên hệ với chúng tôi.
|











Post a Comment