[tintuc]Hiện nay những trình duyệt đều cung cấp phương pháp push thông báo như cách push thông báo trên điện thoại, tức hộp thoại thông báo mới sẽ hiển thị ở góc dưới bên phải trình duyệt gần giống như những thông báo trên Action Center của Windows 10.

Có khá nhiều dịch vụ web giúp bạn làm điều này, tuy nhiên, nổi bật trong đó đặc biệt là OneSignal.
Cái trông trước tiên về thông báo đẩy (push notifications):

Tìm hiểu về Push notifications của OneSignal
Thật sự OneSignal là một dịch vụ hoàn chỉnh cho phép tạo thông báo cho blog và website của bạn. Đây là một Tool cho phép bạn gửi những đoạn văn bạn dạng đã đc định dạng cấu hình thiết lập của bạn cho những người đã Post nội dung bài viết ký.Điểm cực kỳ tốt của OneSignal đó là cho phép bạn gửi thông báo cho nhiều thiết bị không giống nhau và cho nhiều trình duyệt khác nhau. Ví dụ, bạn Post nội dung bài viết ký theo dõi site bằng Smartphone Android, iOS, thì những thông báo sẽ sinh ra trên monitor Smartphone của bạn giống như thông báo từ app. Hay bạn Post nội dung bài viết ký theo dõi qua những trình duyệt, thì như cuahangtemplate đã nói ở trên, thông báo sẽ hiển thị ở góc bên phải phía dưới trình duyệt của bạn.
Ngoài cái trông tổng quan trên về OneSignal, thì những bạn sẽ có những điểm rất đặc biệt của OneSignal với nhiều tình năng hoàn chỉnh như:
- MIỄN PHÍ (hoàn toàn free nhé)
- Không bắt buộc sử dụng HTTPS/SSL (bạn có thể sử dụng cho Blogspot của tôi dù là đang chạy http hay https, sẽ có chỉ dẫn cụ thể cuối bài)
- Không giới hạn số người Post nội dung bài viết ký
- Hỗ trợ hầu hết những trình duyệt và hệ điều hành
- Không giới hạn thông báo
- A/B testing
- API đầy đủ
- Thêm và xuất data
- Thống kê theo thời hạn thực
- QUAN TRỌNG: Hỗ trợ Blogspot
Cách tạo thông báo đẩy (Push notifications) cho Blogspot
1. Trước tiên mọi người cần tạo account ở OneSignal: onesignal.com2. Đăng ký xong bạn sẽ đc chuyển vào trang quản trị account của mình. quý khách hàng cần tạo ứng dụng cho riêng blog của tôi để quản trị nó. Vì vậy, hãy chọn
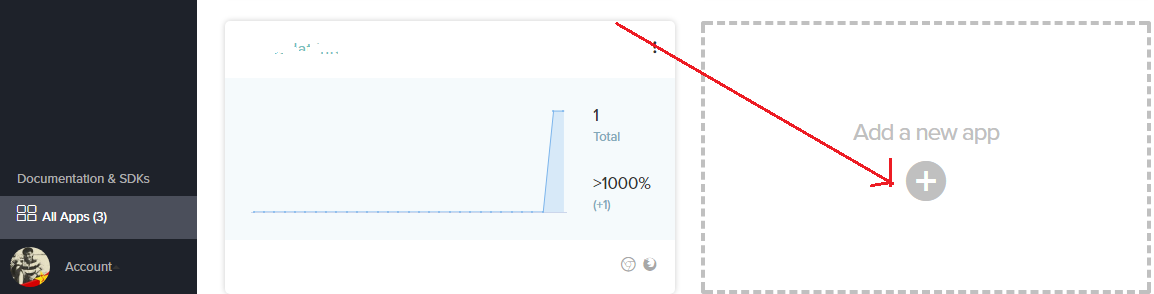
Add a new app:
3. Một pop-up hiện lên, và đây là tên của app, bạn có thể điền tên website của tôi vào để dễ quản lý. Sau đó nhấn
Create:
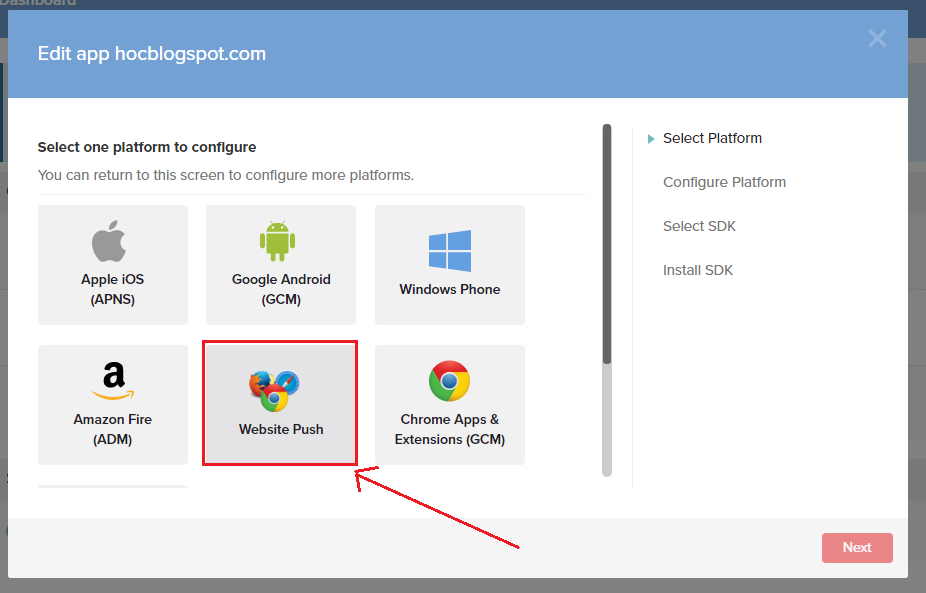
4. Hôm nay là chọn nền tảng để tạo thông báo. Cái này bạn có thể seting thêm sau khi setting xong, vì vậy, cuahangtemplate đề xuất bạn chọn Website Push để tạo những thông báo cho site trước, chọn xong thì nhấn Next:

5. Ở đây sẽ có 2 tùy chọn là Chrome & Firefox với Safari. Thôi thì cứ chọn Chrome với Firefox trước đi đã. Sau đó bấm
Next:
6. Ở đây rất quan trọng. Chúng ta sẽ có 1 ô nhập url trang Blogspot bạn muốn tạo thông báo, và url favicon (Đường dẫn logo của blog bạn). Hãy nhập 2 cái đó vào, những lỏng lẻo chưa bấm Save đâu nhé.

Sau khi nhập xong, thì nó có 1 mục là
My site is not fully HTTPS. Tức là nếu site bạn không có HTTPS thì tick vào nó. Hiện tại bạn đang sử dụng Blogspot (đọc bài này chỉ có chỉ dẫn cho Blogspot thôi), thì dù bạn đang sử dụng HTTPS hay không thì vẫn phải tick vào nút này.
Như ảnh trên, cuahangtemplate đang sử dụng HTTPS, nhưng vẫn tick vào, và nhập thêm phần
subdomain là cuahangtemplate. Nhớ cái subdomain này nhé. Sau đó bấm Save.7. Chọn target SDK, cứ chọn Website Push rồi bấm Next thôi:

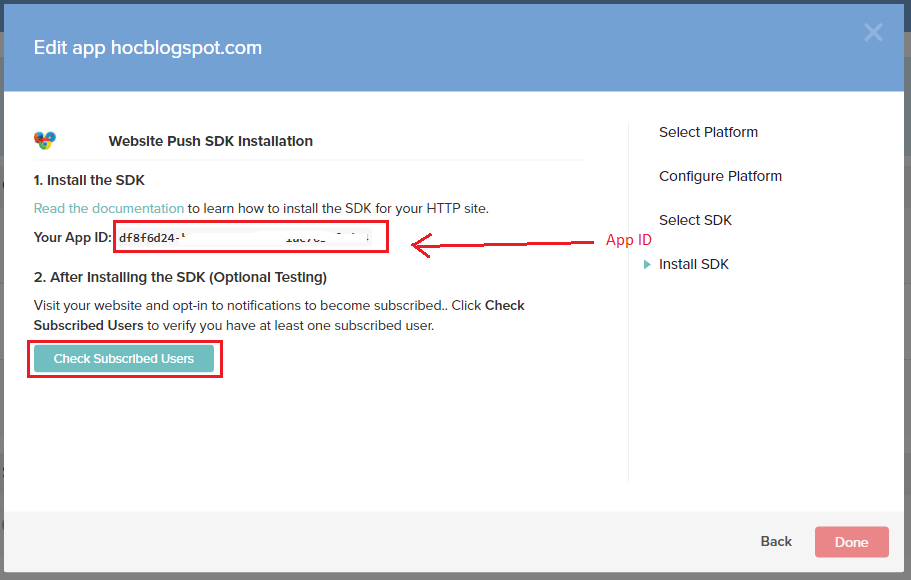
8. Hôm nay thì tới bước sau cùng rồi, nó sẽ cho khách hàng 1
App ID như trong ảnh. Việc của bạn là thêm App ID cùng với code (sắp tới) vào Blogspot của mình.
9. Code để thêm vào Blogspot là 1 đoạn script sẽ đc tôi cung ứng bên dưới. Vì Blogspot hiện thời có 2 kiểu không giống nhau là chỉ sử dụng HTTP và sử dụng HTTPS. Vì vậy sẽ có 2 script không giống nhau 2 phương thức giao tiếp này.
Nếu bạn sử dụng HTTP, thêm đoạn code này vào phía trên thẻ
</head>:<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>Thay YOUR_APP_ID bằng App ID lúc nãy của bạn, rồi nhấn tấn công dấu nhé.
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
Nếu bạn sử dụng HTTPS, thêm đoạn code này vào phía trên thẻ
</head>:<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>Thay YOUR_APP_ID bằng App ID lúc nãy của bạn, và thay your_subdomain_value bằng subdomain hiện tại ở phần setup, như của tôi là cuahangtemplate. Sau đó bấm lưu lại.
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
},
subdomainName: "your_subdomain_value" /* Value you added from step 1.4 of the HTTP seting guide, vì not use the https:// nor the .os.tc */
}]);
</script>

10. Sau khi đã lưu theme xong, thì ra trang chủ blog của bạn, sẽ thấy 1 cái icon hình cái chuông như vậy này:

Hãy click vào nó, 1 pop-up hiển thị lên, hãy bấm
Allow:
Sau khi bấm Allow, trình duyệt sẽ hỏi bạn có cho hiện thông báo không, hãy bấm
Cho phép.
11. Sau đó quay lại trang OneSign bước cuối lúc nãy, bấm vào tùy chọn
Check Subscribed Users. Thông báo sau đó sẽ xanh như vậy này là hoàn thành. Xong thì bấm Done:
Như vậy là việc seting đã xong.
Giờ thì mỗi khi bạn bài writing mới, sẽ có 1 thông báo push lên trình duyệt của những người đã Post nội dung bài viết ký thông báo trên blog của bạn.
Ngoài ra, nếu bạn muốn push thông báo thủ công, thì có thể vào trang quản trị ứng dụng OneSignal mà bạn đã tạo cho blog của mình, và tạo thông báo push xuống như bình thường.
Cảm ơn mọi người đã quan tâm, cuahangtemplate.com chuẩn bị giúp sức bạn
chúc mọi người thành công!! [/tintuc]


Post a Comment