{tocify} $title = {Mục lục bài viết}
[tintuc]Trong bài viết trước, mình đã giới thiệu đến các bạn 7 template cho blog cá nhân, cả 7 template này đều của blogtipsntricks, và sau khi dạo 1 vòng thì mình chợt để ý đến URL cho link demo và download của blog này. nó khá là chuyên nghiệp và thích hợp dành cho những bạn nào có ý định làm blog chia sẻ hoặc thư viện download. Tiện ích này được Mybloggertricks phát triển và rất là hữu ích. Trong bài viết này mình sẽ hướng dẫn các bạn cách làm URL Redirect cho link demo và download trong Blogspot 
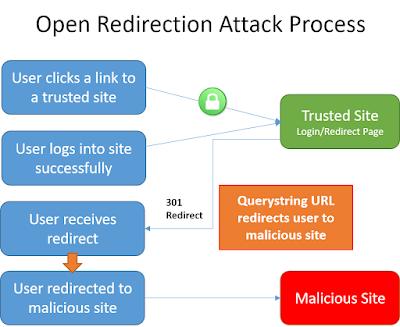
Cách tiện ích hoạt động
Những liên kết trỏ ra ngoài của bạn sẽ hướng đến 1 trang mới nhưng URL của trang đích sẽ nằm phía sau đường link của bạn. Người xem sẽ có cảm giác được ghé thăm 1 trang mới nhưng địa chỉ trang web của bạn sẽ vẫn xuất hiện trên thanh địa chỉ.
Tiện ích này sẽ kèm theo cặp thẻ <body></body> bằng phần tử với id ‘MBT-REDIRECTION‘. Chúng ta sẽ tạo 2 page là demo và download. Cả 2 trang này sở hữu thẻ iframe với địa chỉ trống. Bằng cách sử dụng javascript, chúng ta sẽ thay đổi nội dung giữa cặp thẻ <body></body>.
Tạo trang demo và download
Bạn đăng nhập vào Blogger, trong menu Page bạn tạo 1 trang mới. Trong khung soạn thảo, bạn chuyển sang tab HTML và paste code sau vào:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
| <div height="100%" id="iframe-container" width="100%"><style>body { padding: 0!important; background: none!important; }#iframe-container { overflow: hidden; background: none!important; }#frame { border: 0; }</style><iframe frameborder="0" id="frame" src="" width="100%"> </iframe></div><script>document.documentElement.style.overflow = 'hidden'; // firefox, chromedocument.body.scroll = "no"; // ie onlyvar query = window.location.search.substring(1);query = query.replace("url=", "");$('#frame').attr('src', query);var str = $('#iframe-container').html();$('#MBT-REDIRECTION').html(str);$('iframe').height($(window).height());</script> |
Ở mục Option bên phía tay phải, bạn điều chỉnh như ảnh dưới:
Đặt đặt tên title là Demo hoặc bất cứ tên nào khác, bấm Save để lưu trang Demo lại. Bạn lặp lại tương tự các bước trên với trang Download.
Nối chuỗi các liên kết với nhau
Bạn vào menu Template, click chọn Edit Html để chỉnh sửa.
Bạn tìm đến thẻ <head> và xem phía sau nó đã có file JQuery chưa, nếu chưa có, các bạn thêm file JQuery vào phía sau nó:
01
| <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'></script> |
Trong khung code, bạn tìm đến thẻ <body> và thêm phần tử sau phía dưới thẻ <body>:
01
| <div id='MBT-REDIRECTION'> |
Tìm thẻ </body> và thêm phần tử sau phía trên thẻ </body>
01
| </div><!--MBT-REDIRECTION ENDS--> |
Tiếp theo các bạn tìm đến thẻ ]]></b:skin> và thêm đoạn script xuống phía dưới thẻ ]]></b:skin>:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <script>//<![CDATA[$(document).ready(function () { $('[data-MBTdemo]').click(function (e) { e.preventDefault(); var target = e.target || e.srcElement; if ($(target).attr('target') == "_blank") { window.open("https://www.cuahangtemplate.com/p/demo.html?url=" + $(target).attr('href'), '_blank'); } else { window.location = "https://www.cuahangtemplate.com/p/demo.html?url=" + $(target).attr('href'); } }); $('[data-MBTdownload]').click(function (e) { e.preventDefault(); var target = e.target || e.srcElement; if ($(target).attr('target') == "_blank") { window.open("http://www.cuahangtemplate.Blogspot.com/p/download.html?url=" + $(target).attr('href'), '_blank'); } else { window.location = "http://www.cuahangtemplate.com/p/download.html?url=" + $(target).attr('href'); } });});//]]></script> |
Ở đoạn script phía trên các bạn thay:
- https://www.cuahangtemplate.com/p/demo.html thành liên kết đến trang demo của bạn.
- https://www.cuahangtemplate.com/p/download.html thành liên kết đến trang download của bạn.
Lưu ý là ở đoạn script phía trên có 2 đường link demo và 2 đường link download nhé!
Nhấn vào Save Template để lưu những thay đổi của bạn nhé [/tintuc]





Post a Comment